¡Mira en lo que he estado trabajando!

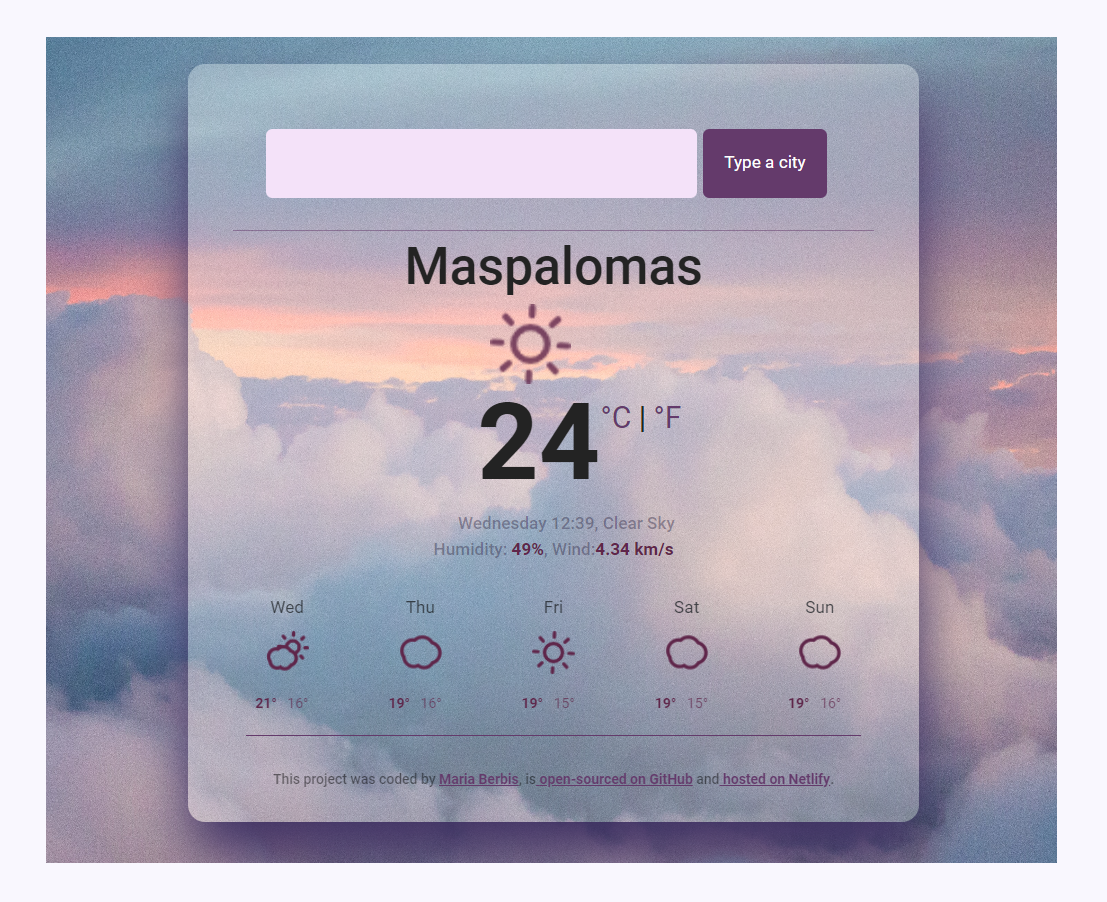
App de Tiempo
Hecho con React.js. Selecciona cualquier lugar del mundo para ver el tiempo actual Y la previsión meteorológica

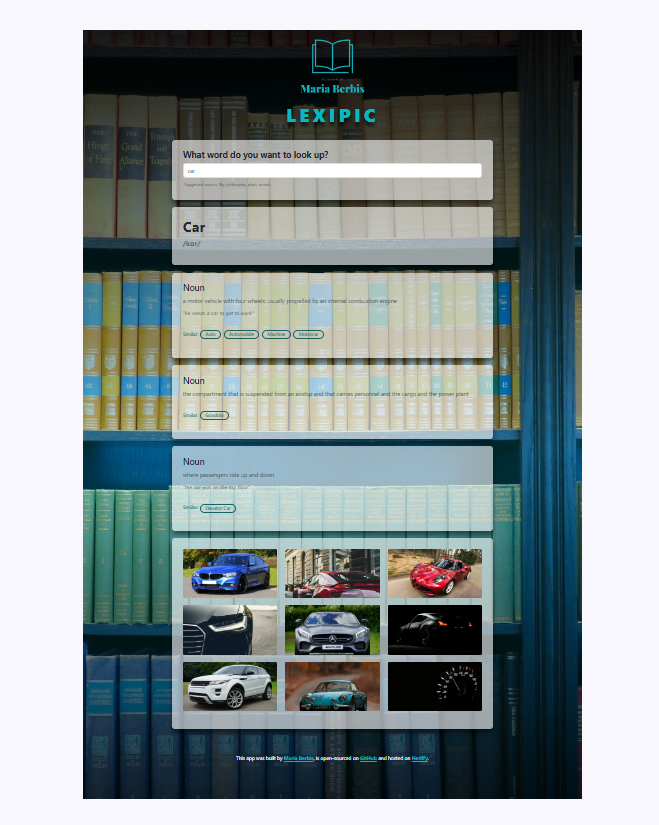
Lexipic Dictionario
Hecho con React.js e integración de APIs, este diccionario no sólo da definiciones, sino también imágenes en sus resultados de búqueda

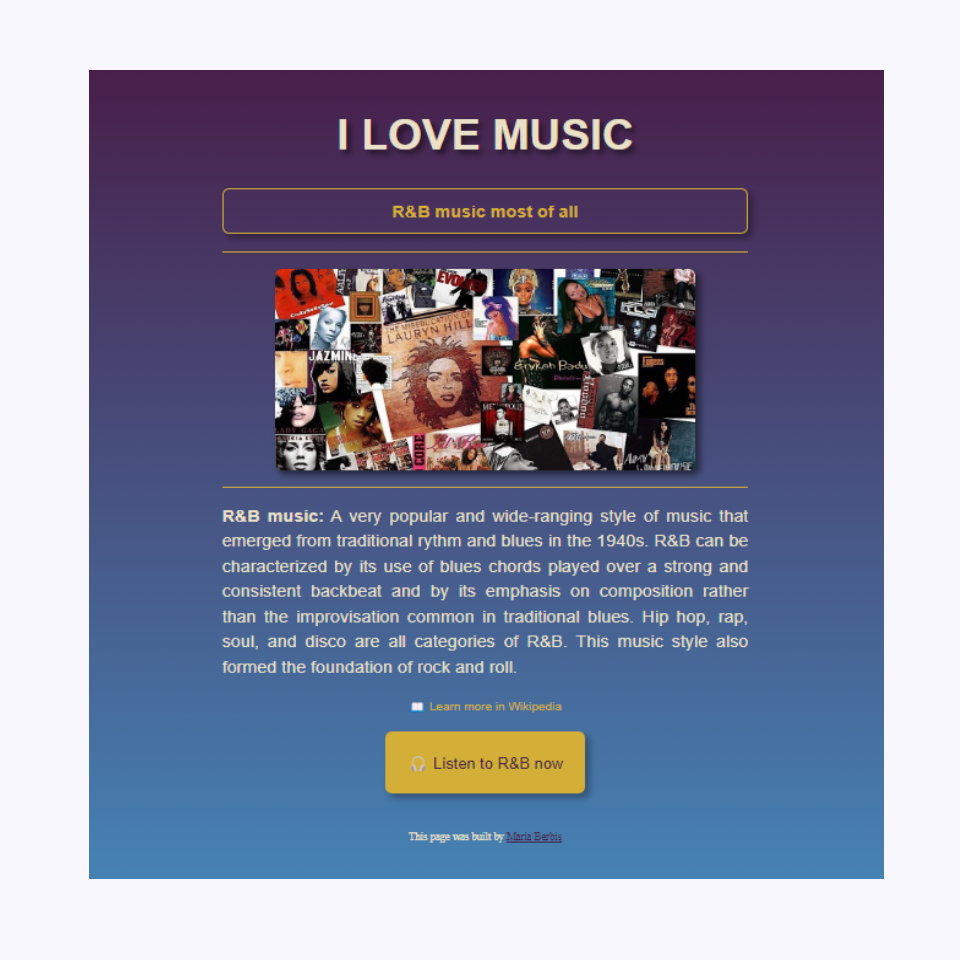
Mi primer proyecto
Codificado con HTML, CSS y JavaScript, aal comienzo de este viaje, construí este simple y divertido proyecto sobre la música R&B. Utilizando JavaScript prompts (indicaciones), creé una experiencia interactiva donde el usuario puede influenciar las respuestas obtenidas. Es una muestra de mis principios codificando, que captura el lado divertido y travieso del desarrollo.

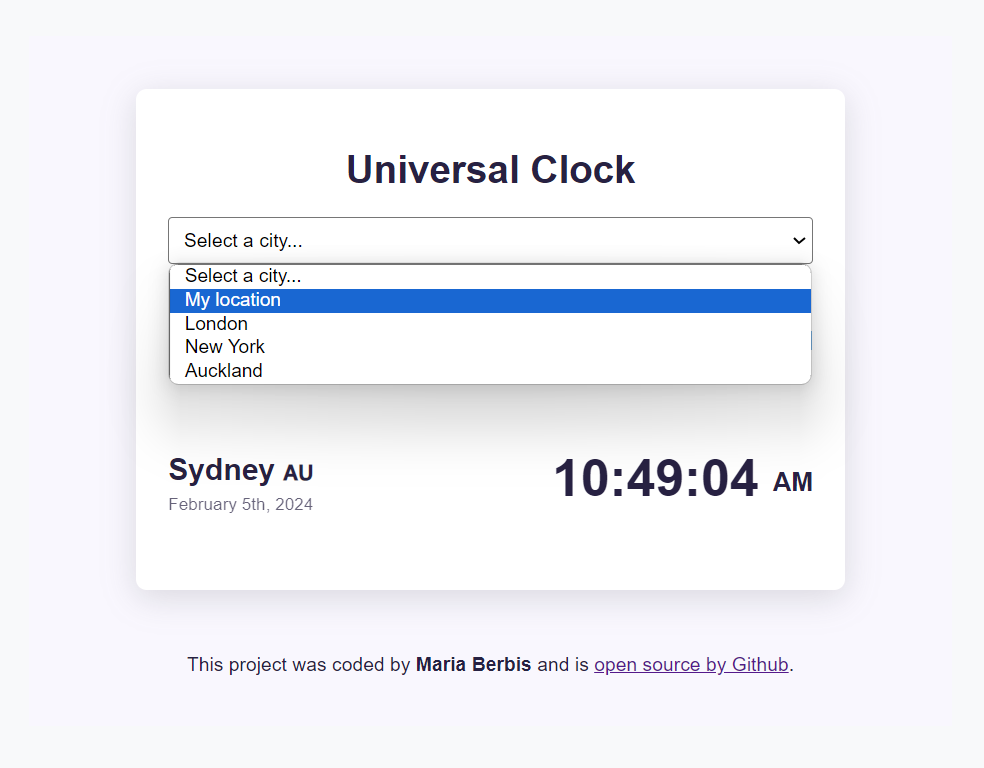
Reloj Universal
Hecho con JavaScript, el usuario puede seleccionar diferentes localizaciones y ver la hora real. Incluido la localización actual del usuario.
Herramientas y Tecnologías utilizadas para crear mis proyectos